Optimizar imágenes es una tarea esencial pero a menudo subestimada que puede marcar la diferencia entre un sitio que fluye como el viento y uno que se arrastra como una carreta en un camino embarrado. ¿Sabías que el simple acto de optimizar tus imágenes puede mejorar significativamente la velocidad de carga de tu sitio, ofrecer una experiencia de usuario superior y, además, ahorrar un valioso espacio de almacenamiento en tu hosting? Este artículo es tu hoja de ruta hacia un sitio más rápido y eficiente, donde veremos por qué es importante que tus imágenes estén perfectamente optimizadas para la web y cómo hacerlo sin sacrificar su calidad.
Hay otros factores de WPO para optimizar una web, pero en esta ocasión nos centraremos en este.

¿Por qué es necesario que optimices las imágenes de tu WordPress?
Mejora la velocidad de carga
En la era digital actual, la paciencia es un lujo que pocos usuarios de internet tienen. Un sitio web lento puede ser un gran desvío para los visitantes, aumentando la tasa de rebote y disminuyendo las posibilidades de conversión. Las imágenes pesadas son uno de los principales culpables detrás de hacer pueden hacer que tu wordpress sea lento. Al optimizar las imágenes, reduces su tamaño sin comprometer la calidad, lo que resulta en una carga más rápida de tu sitio. Esto no solo mejora la experiencia del usuario sino que también beneficia tu posicionamiento SEO, ya que Google prioriza sitios que cargan rápidamente.
Mejora la experiencia de usuario
Una página que se carga rápidamente es sinónimo de una experiencia de usuario positiva. Los usuarios esperan que el contenido se cargue en segundos; si no, es probable que abandonen el sitio. Imágenes optimizadas aseguran que tus visitantes no tengan que esperar demasiado para que el contenido visual aparezca, manteniendo así su interés y fomentando una mayor interacción con tu contenido. Esto es especialmente crucial en un mundo donde el tráfico móvil predomina, y la velocidad de carga es aún más crítica.
Ahorras espacio en hosting
El espacio de almacenamiento es un recurso valioso en el mundo del hosting web. Las imágenes no optimizadas pueden consumir rápidamente tu cuota de almacenamiento, especialmente si publicas contenido visualmente rico de manera regular. Optimizar tus imágenes reduce su tamaño de archivo, lo que significa que ocuparán menos espacio en tu servidor. Esto no solo puede ayudarte a ahorrar en costos de hosting a largo plazo sino que también mejora la gestión y el rendimiento de tu sitio web.
Optimizar las imágenes de tu WordPress es una práctica esencial que mejora significativamente el rendimiento de tu sitio, la experiencia del usuario y la eficiencia en el uso del espacio de almacenamiento. En las siguientes secciones, exploraremos cómo puedes realizar esta optimización de manera efectiva y las herramientas que te facilitarán este proceso.
¿Cómo optimizar las imágenes en WordPress?
Optimizar las imágenes antes de subirlas a tu WordPress no solo mejora la velocidad de carga y la experiencia de usuario sino que también contribuye a una mejor gestión del espacio de almacenamiento. Aquí te detallo cómo puedes hacerlo eficazmente.
Optimiza sus dimensiones
Una de las formas más sencillas de optimizar las imágenes es ajustar sus dimensiones antes de subirlas a tu sitio. No tiene sentido cargar imágenes de gran tamaño si se van a mostrar mucho más pequeñas. Utiliza herramientas de edición de imágenes para redimensionarlas a las dimensiones que realmente necesitas en tu sitio. Esto puede reducir significativamente el tamaño de archivo de las imágenes sin perder calidad visual en la presentación.

Cambia a formato WebP o Avif
Los formatos de imagen WebP y AVIF ofrecen una compresión superior con una pérdida mínima de calidad en comparación con los formatos tradicionales como JPEG y PNG. Migrar a estos formatos modernos puede reducir el tamaño de tus imágenes hasta en un 50%, lo cual es una mejora sustancial en la velocidad de carga de tu sitio. WordPress ya soporta de manera nativa el formato WebP, y mediante plugins, puedes facilitar la conversión de tus imágenes a estos formatos eficientes.
Reduce su peso
Reducir el peso de tus imágenes, o la cantidad de datos que necesitan para cargarse, es crucial para acelerar tu sitio. Herramientas en línea como TinyPNG o TinyJPG pueden comprimir tus imágenes, eliminando datos innecesarios sin afectar la calidad perceptible. Este proceso, conocido como compresión sin pérdidas, es esencial para mantener una alta calidad visual mientras se mejora el rendimiento del sitio.
Herramientas para optimizar las imágenes
Para facilitar el proceso de optimización, existen varias herramientas disponibles:

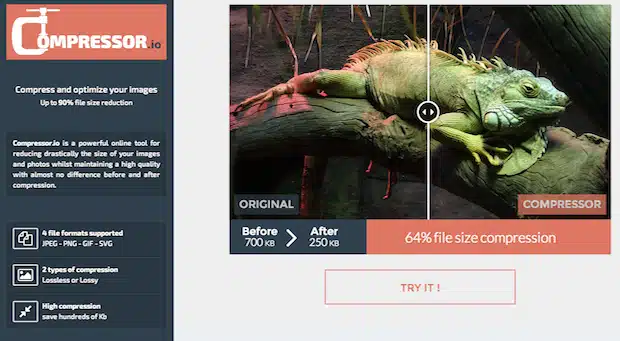
Compressor.io
Compressor.io es una herramienta en línea gratuita que permite reducir el tamaño de tus imágenes considerablemente sin perder calidad. Soporta múltiples formatos de imagen, incluidos JPEG, PNG, GIF y SVG, y es una excelente opción para optimizaciones rápidas antes de subir imágenes a tu WordPress.
Kraken.io
Kraken.io ofrece una compresión de imágenes potente y flexible, adecuada para fotógrafos, blogueros y webmasters que buscan mantener la calidad de sus imágenes al mínimo tamaño posible. Su plugin para WordPress automatiza el proceso de optimización, haciendo que la gestión de imágenes sea más eficiente.
Plugins de WordPress para optimizar las imágenes
Integrar plugins de optimización de imágenes en tu sitio WordPress puede automatizar gran parte del trabajo manual, asegurando que todas las imágenes se optimicen al subirlas.
WP Smush
WP Smush es uno de los plugins más populares para la optimización de imágenes en WordPress. Reduce el tamaño de las imágenes automáticamente sin afectar su calidad y puede procesar archivos en lote para optimizar imágenes existentes en tu sitio.
Imagify
Imagify ofrece optimización de imágenes al subirlas y puede convertir imágenes a WebP para una carga aún más rápida. Además, proporciona varias opciones de compresión para equilibrar entre calidad y tamaño de archivo según tus necesidades.

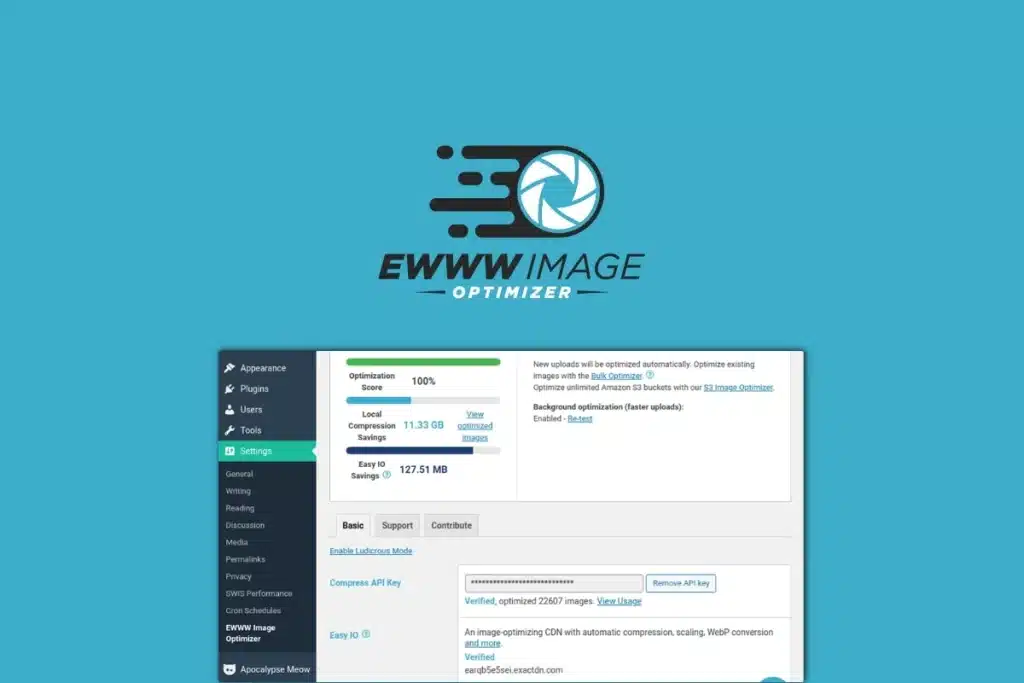
EWWW Image Optimizer
EWWW Image Optimizer optimiza automáticamente las imágenes al subirlas, y también puede optimizar las imágenes ya presentes en tu sitio. Soporta conversión a formatos de imagen eficientes y ofrece optimización en la nube para velocidades de procesamiento mejoradas.
Implementar estas prácticas y herramientas en tu estrategia de gestión de contenido puede marcar una diferencia significativa en el rendimiento y la eficiencia de tu sitio WordPress. La optimización de imágenes es un paso crítico en la creación de un sitio web rápido, accesible y agradable para tus usuarios.
Preguntas Frecuentes sobre Optimizar Imágenes en WordPress
¿Por qué es importante optimizar las imágenes para SEO en WordPress?
Optimizar las imágenes mejora la velocidad de carga del sitio, lo cual es un factor clave para el SEO. Un sitio más rápido puede mejorar tu clasificación en los resultados de búsqueda, ya que los motores de búsqueda, como Google, priorizan la experiencia del usuario. Además, optimizar las imágenes ayuda a mejorar la accesibilidad y la indexación de tus contenidos visuales.
¿La calidad de la imagen se ve afectada al optimizar su tamaño?
No necesariamente. La mayoría de las herramientas de optimización de imágenes utilizan técnicas de compresión inteligente que reducen el tamaño del archivo sin comprometer significativamente la calidad visible de la imagen. Para la mayoría de los usos en web, esta ligera pérdida de calidad no es perceptible para el usuario final.
¿Cómo puedo optimizar las imágenes que ya están cargadas en mi sitio WordPress?
Puedes utilizar plugins de optimización de imágenes, como WP Smush, Imagify o EWWW Image Optimizer, que no solo optimizan las imágenes al subirlas sino que también pueden procesar en lote las imágenes que ya existen en tu biblioteca multimedia, reduciendo así el tamaño de las imágenes previamente subidas.
¿Es mejor optimizar las imágenes antes de subirlas a WordPress o después?
Aunque puedes optimizar las imágenes en cualquier momento, hacerlo antes de subirlas a tu sitio te da un control más fino sobre la calidad y el tamaño del archivo. Esto puede ser especialmente útil si trabajas con un número limitado de recursos de hosting o si deseas asegurarte de que las imágenes se carguen rápidamente desde el principio.
¿Cuánto puedo esperar reducir el tamaño de una imagen mediante la optimización?
El porcentaje de reducción de tamaño puede variar dependiendo de la imagen original y del método de optimización utilizado. En general, la optimización puede reducir el tamaño de una imagen en un 20% a un 80%, dependiendo de la herramienta y las configuraciones seleccionadas. Los formatos modernos como WebP y AVIF pueden ofrecer compresiones aún mayores con mínima pérdida de calidad.

Conclusión
Optimizar las imágenes en WordPress es más que una buena práctica; es una necesidad para garantizar que tu sitio web sea rápido, eficiente y amigable tanto para los usuarios como para los motores de búsqueda. La implementación de las estrategias y herramientas descritas en este artículo no solo mejorará la velocidad de carga de tu sitio y la experiencia del usuario sino que también te ayudará a gestionar mejor los recursos de tu servidor, optimizando el espacio de almacenamiento disponible.
Desde ajustar las dimensiones de tus imágenes y seleccionar los formatos de archivo correctos hasta utilizar plugins específicos para la tarea, cada paso en el proceso de optimización juega un papel crucial en el rendimiento general de tu sitio. Recuerda que en el mundo del SEO y la optimización web, cada segundo cuenta, y optimizar tus imágenes es un paso esencial hacia el logro de un sitio web más rápido y más eficiente.
Al final del día, la optimización de imágenes en WordPress es una inversión en la salud y el éxito a largo plazo de tu sitio web. Con las herramientas y prácticas correctas, puedes asegurarte de que tu sitio no solo se cargue rápidamente sino que también ofrezca una experiencia visual atractiva y de alta calidad para tus visitantes. Si necesitas afinar este u otros factores para optimizar la velocidad de tu web con mi ayuda, dame un toque ????